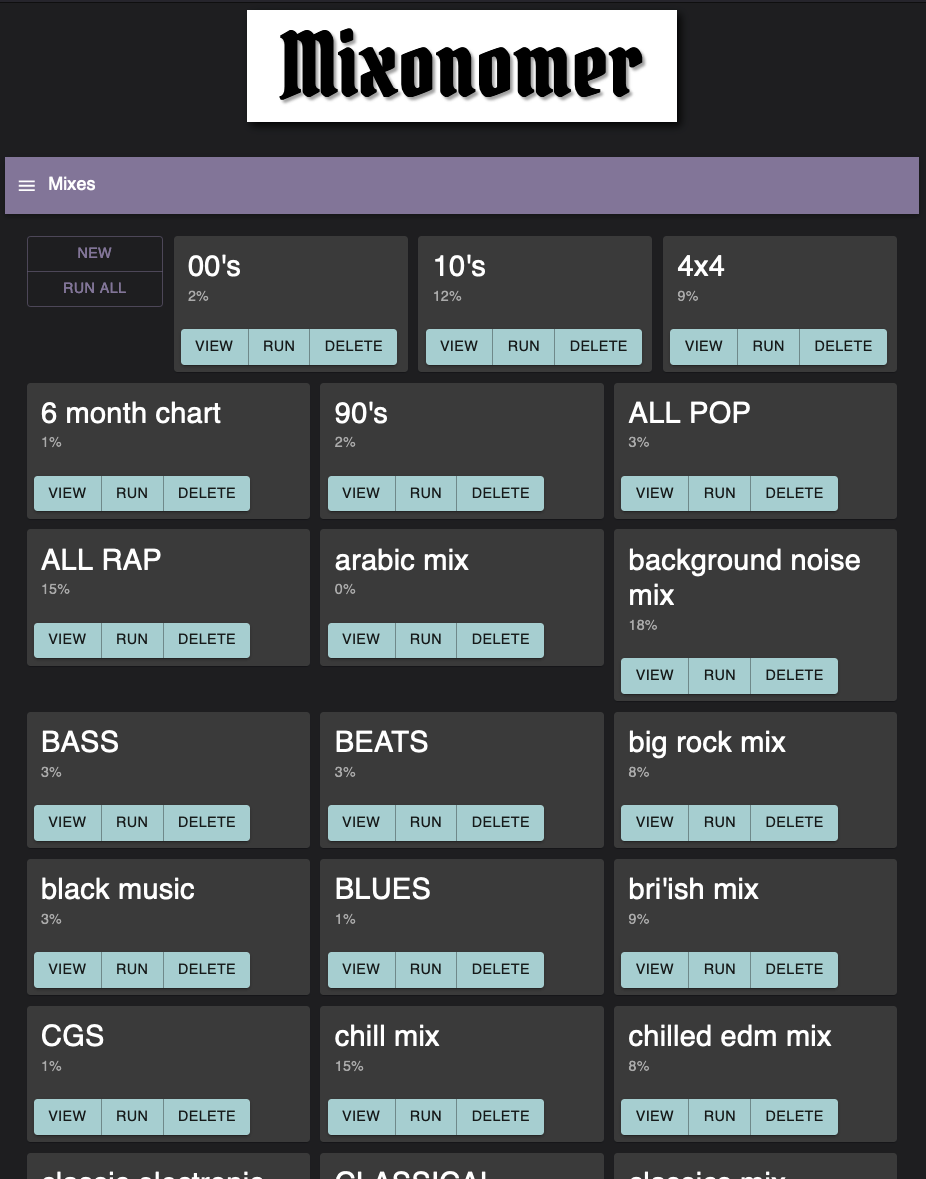
Mixonomer is a web app to augment your Spotify listening experience with smart playlists. A smart playlist watches several child playlists and filters the tracks to create new mixes. Updates are run multiple times a day or on-demand.

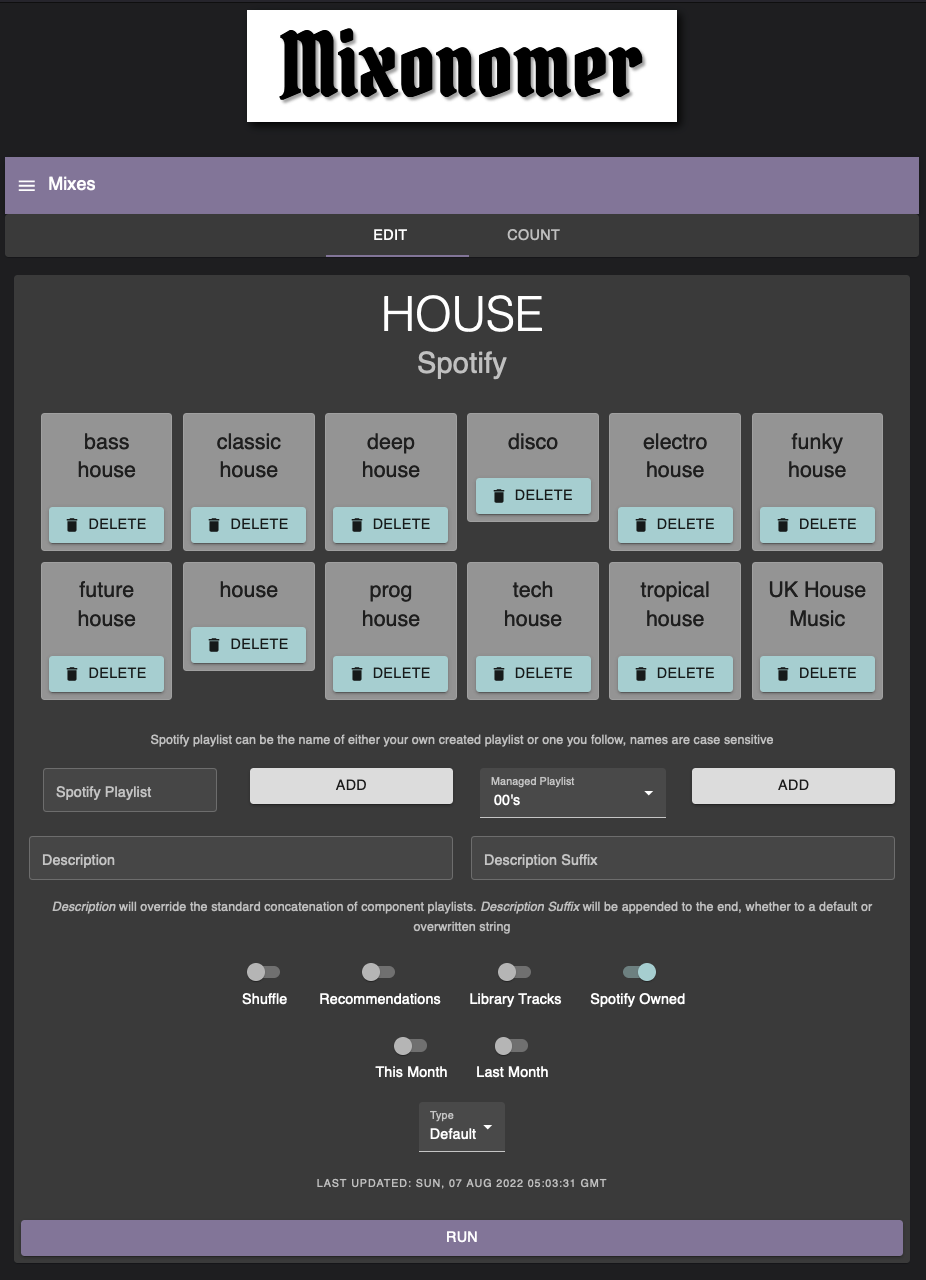
Include recommendations for additional Spotify suggestions based on a playlist’s tracklist. Reference your playlists and those you follow by name or add references to other smart playlists to additionaly include their watchlist.
Select library tracks for the playlists to include your Spotify saved tracks in the mix.

You can shuffle playlists for output or sort by reverse release date for a thumbnail that stays fresh with new music artwork.
Tags Link to heading
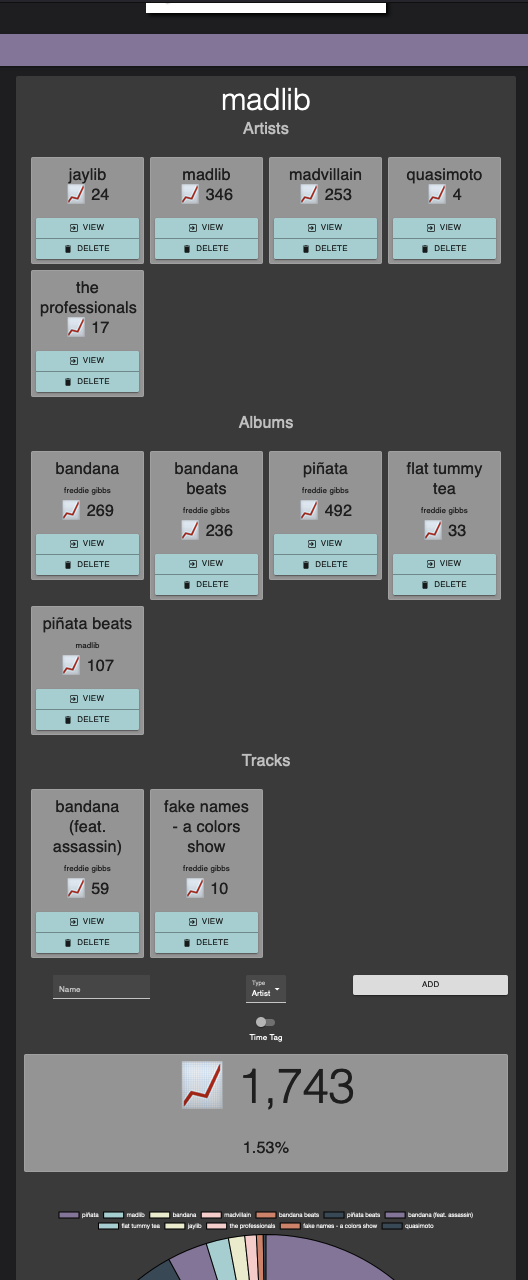
Tags are a listening statistics visualiser for exploring your Last.fm habits. Last.fm is great for exploring your listening history but sometimes I’ve wanted to be able to group some artists or albums to see their data in one place.

Mixonomer’s tags lets you do this, I use it for stuff like grouping a label’s artists together to see how many times I’ve listened to Dreamville artists, for example. Tick time to estimate the amount of time you’ve spent listening to each.
Development Link to heading
I started this project as an exercise in recreating the functionality of Paul Lamere‘s Smarter Playlists app. The tool had become a really important part of my daily listening habits as a way of combining my smaller sub-genre playlists into larger mixes.
I wanted to see what an app like this looks like, what it involves to build it. At this point, I had neither built a web server nor written a significant front-end with a proper framework.
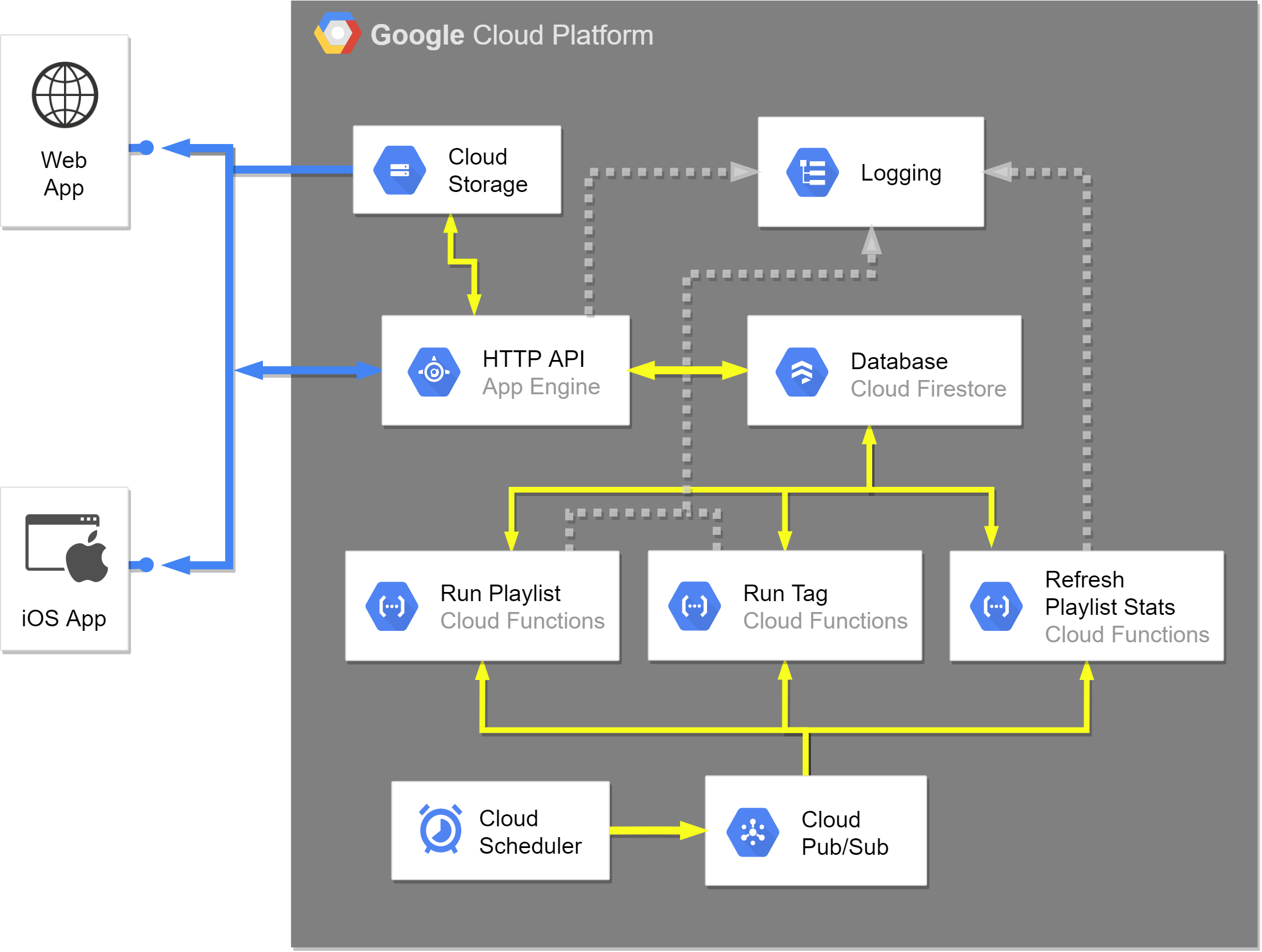
In the process of working on this project, I learnt how to create web servers with Python’s Flask module, how to deploy them to a cloud environment and how to interact with other cloud-based services. The architecture is now completely serverless using Google‘s App Engine, Cloud Functions and Firestore services.

Cloud architecture of services in Google’s Cloud Platform
The front-end was written in React, which I also learnt in the process. It was, in fact, my first significant modern Javascript project utilising a Node + Webpack stack, it was interesting getting to grips with the Js ecosystem by making them work together and getting the result to deliver correctly from the backend.
The app sits in the background now, it has replaced Smarter Playlists for my smart playlists and its been a good testbed to play with more cloud services.
